When the conditional is published you will have three ways to reference the conditional so that it can be used to personalize, segment and control dynamic content throughout your site.
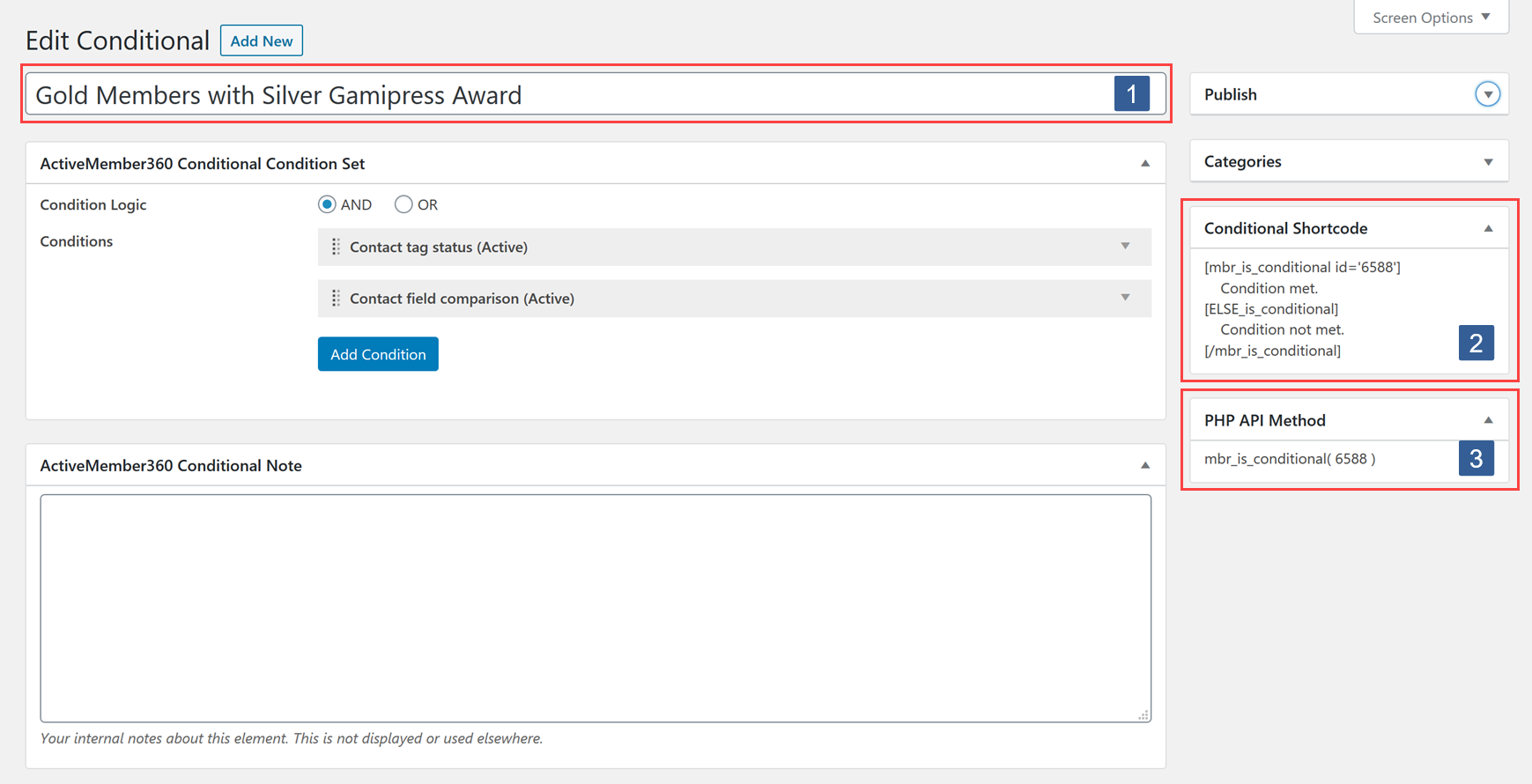
1. Conditional Title
You would use the conditional title to reference the conditional when using any of the supported page builders or WordPress menus and widgets.
This would allow you to control the display of the following based upon the evaluation of the conditional:
- Beaver Builder – Modules, Columns & Rows
- Elementor – Elements, Rows, Sections & Popups
- Gutenberg – Blocks
- Oxygen – Elements
- WordPress – Menus
- WordPress – Widgets
For detailed instructions on how to use a conditional with any of the above follow the appropriate links below:
- Set Beaver Builder Module/Column/Row To Display Based Upon A Conditional
- Set Elementor Element/Section To Display Based Upon A Conditional
- Set Elementor Popup To Display Based Upon A Conditional
- Set Gutenberg Block Display Based Upon A Conditional
- Set ActiveMember360 Conditions To Show/Hide Oxygen Builder Elements
- Menu Item Visibility Conditional Mode
- Widget Visibility Conditional Mode
When the conditional is used in this way it controls the display of the entire item, whether it be; Beaver Builder Modules, Columns & Rows, Elementor Elements, Rows, Sections & Popups, Gutenberg Blocks, Oxygen Elements, WordPress Menus or WordPress Widgets.
This method can only be used with the page builders that ActiveMember360 provides an full integration with by way of an ActiveMember360 Extension and with WordPress menus and widgets.
Draft/trashed/deactivated/inactive conditionals will always return TRUE.
2. Conditional Shortcode
You would use the conditional shortcode to reference the conditional anywhere that supports the use of shortcodes or if the conditional title reference method was not supported or appropriate.
This allows you to control what content is seen in:
- Post titles
- Post/page content
- Post/page excerpts
- Widgets
- Menus
- …and many custom post types such as:
- LearnDash courses, lessons,topics and quizzes.
- WooCommere product pages.
- …and page builders that support shortcodes such as:
- Thrive Architect
- Divi
- OptimizePress
- etc.
Otherwise the difference between using the conditional shortcode and conditional title is that the shortcode allows you to segment and personalize content within an item.
As an example the title method allows you to control the display of an entire Gutenberg text block but the shortcode method allows you to control the content within the block.
The shortcode is used in the same way as any WordPress/ActiveMember360 shortcode.
So if the following was placed in the post content:
[mbr_is_conditional id=’6588′]
Show this content when the condition is TRUE
[ELSE_is_conditional]
Show this content when the condition is FALSE
[/mbr_is_conditional]
“Show this content when the condition is TRUE” is shown when the conditional with id 6588 evaluates to true and “Show this content when the condition is FALSE” is shown when the conditional with id 6588 evaluates to false.
In the majority of cases we would expect the conditional to be referenced by the title method rather than the shortcode method.
The [mbr_is_conditional] shortcodes can be nested up to nineteen levels deep.
For full details of the shortcode please visit the following article [mbr_is_conditional].
If draft/trashed/deactivated/inactive conditionals are specified using the shortcode nothing will be displayed as the shortcode will not be evaluated.
3. PHP API Method
This is for use by developers and/or those wishing to use the conditional within PHP code.
It provides a conditional function that can be used with an IF/ELSE construct.
This method is useful for those wishing to modify theme templates or similar.